简介
在HTML5中,新加入了一个localStorage特性,它可以允许前端程序存储5MB的数据(key,value)在浏览器内(可以理解为小型的浏览器数据库)
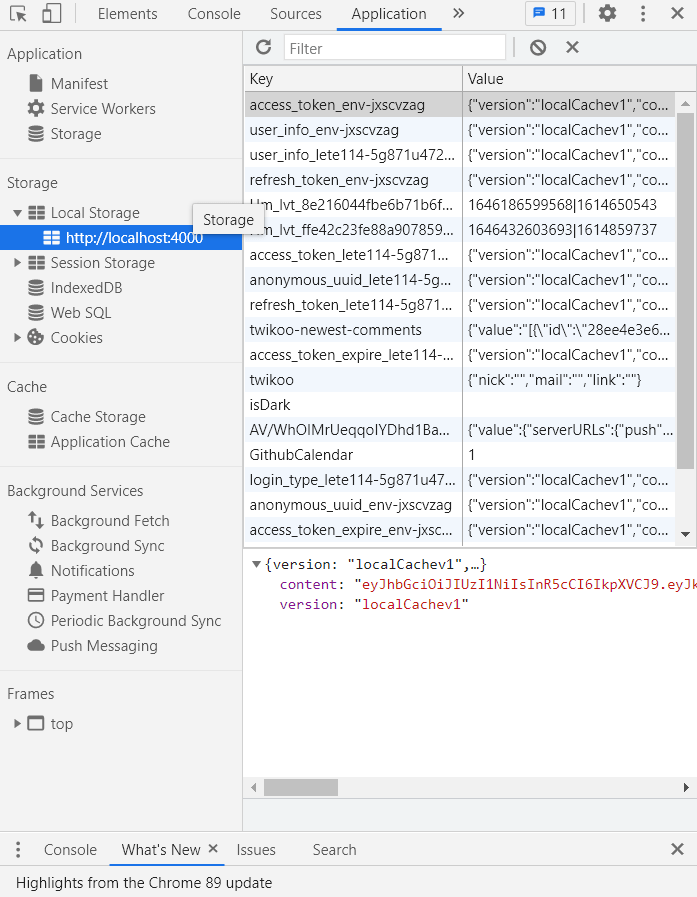
可以打开浏览器的控制台,找到Application,Storage选项,LocalStorage如下图
localStorage 的优势
- localStorage 拓展了 cookie 的
4K限制。 - localStorage 会可以将第一次请求的数据直接存储到本地,这个相当于一个
5M大小的针对于前端页面的数据库,相比于 cookie 可以节约带宽,但是这个却是只有在高版本的浏览器中才支持。
localStorage 的局限
- 浏览器的大小不统一,并且在
IE8以上的 IE 版本才支持 localStorage 这个属性。 - 目前所有的浏览器中都会把localStorage的值类型限定为
String类型,这个在对我们日常比较常见的JSON对象类型需要一些转换。 - localStorage在浏览器的隐私模式下面是不可读取的。
- localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡。
- localStorage不能被爬虫抓取到。
localStorage 与 sessionStorage 的唯一一点区别就是 localStorage 属于永久性存储,而 sessionStorage 属于当会话结束的时候,sessionStorage 中的键值对会被清空。
localStorage 使用
判断浏览器是否支持 localStorage(目前市场上大部分浏览器都已支持localStorage,不会有人好用那种很老的浏览器吧?)
COPY
1 | if(window.localStorage){ |
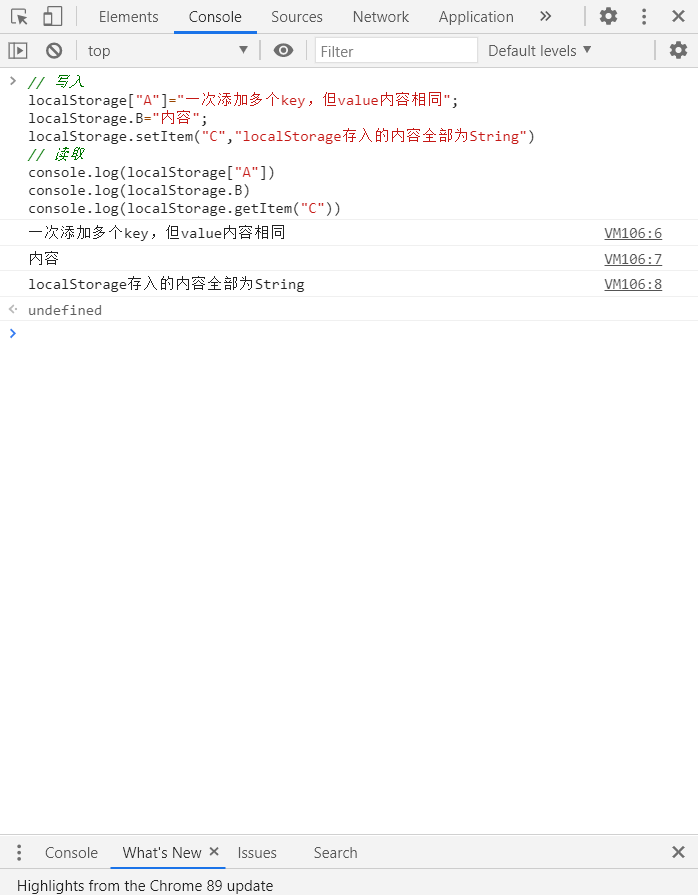
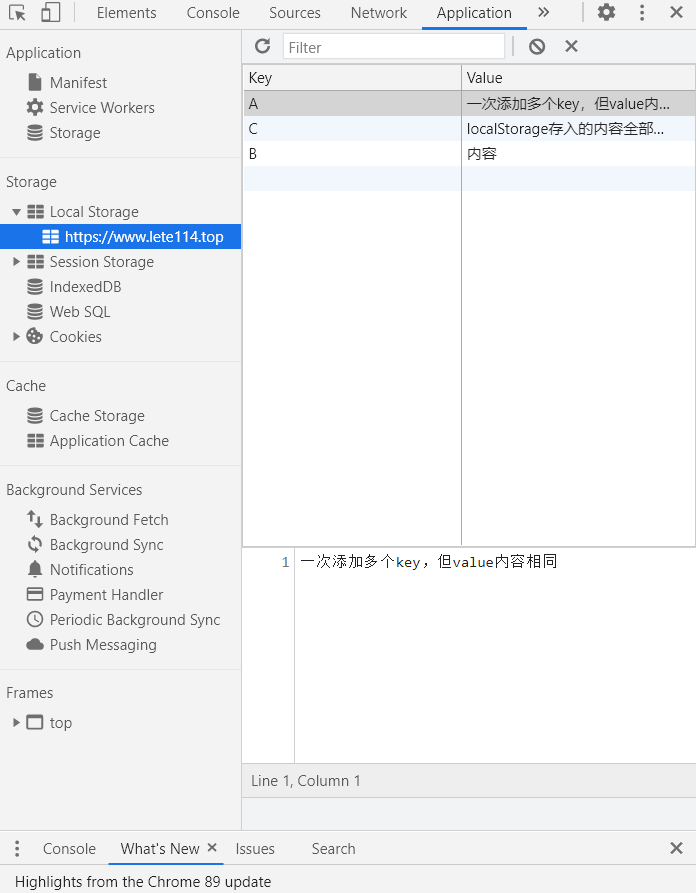
localStorage的三种读/写方法:
COPY
1 | // 写入 |


localStorage的两种删除方法
COPY
1 | // 删除指定key |